The post Transform Your Site: Top RWD Strategies for 2024 appeared first on Annexbyte.
]]>Understanding The Core
At its core, responsive design ensures that the experience remains similar regardless of whether you’re browsing a website on your PC at work, skimming it on your phone at a café, or researching it on your tablet from home. It is critical to ensure that the lettering is readable without squinting, that navigation is simple and does not require squeezing the screen, and that the content is engaging regardless of device.
Key elements of responsive design include:
- Fluid Grids: Visualise a webpage as an arrangement of boxes inside other boxes. These boxes can adjust proportionally to fit any screen size, be it a giant desktop monitor or a tiny smartphone, thanks to fluid grids.
- Flexible Images: Videos and images resize and enlarge according to the device, just like text does. This ensures that images are always readable and improves the user experience without making the page load slowly due to overly large file sizes.
- Media Queries: The website uses these clever code snippets to determine the size of the device’s screen. Following that, the website will automatically deploy the optimal layout to provide the greatest possible user experience.
Why It Matters
- Accessibility: A responsive design makes sure that your website is easily navigable and accessible to all users, irrespective of the device they use.
- SEO Boost: Search engines favour mobile-friendly websites. A responsive design improves your site’s ranking, making it easier for users to find you.
- Enhanced User Satisfaction: When a website is easy to navigate and looks great on any device, users are more likely to stay longer and engage more deeply.

Why is responsive design more important now than ever?
As we approach 2024, the importance of RWD increases for a multitude of reasons:
- Increasing Mobile Usage: More people than ever before are accessing the internet via smartphones and tablets. Responsive Web Design ensures that these users enjoy a wonderful experience no matter where they are.
- Diverse Device Landscape: The range of devices and screen sizes is greater than ever from smartwatches to giant desktop displays. RWD enables websites to properly serve all users, eliminating the need for distinct versions.
- Google’s Mobile-First Indexing: Google now primarily uses the mobile version of content for indexing and ranking. A non-responsive website risks losing search rankings and visibility.
- User Expectation for Seamless Experiences: Today’s users expect websites to load quickly and be easy to navigate on any device. Sites that fail to match these expectations may experience greater bounce rates and lost chances.
- E-commerce Growth: As more people shop online, responsive design becomes increasingly vital for e-commerce websites. A seamless shopping experience across all devices directly influences sales and consumer loyalty.
These points emphasise the growing necessity of flexible site design in creating inclusive and productive online experiences. It is no longer enough to appear excellent on a desktop; it is also necessary to ensure accessibility, engagement, and pleasure for all users, regardless of how they access the internet.

Key Strategies for Responsive Web Design
- Embrace a flexible layout: Consider a grid that can stretch or shrink to match the space it is provided. This adaptability enables all of the elements on a webpage—text, images, and buttons—to realign themselves harmoniously on any screen size.
- Optimise media for all screens: Just as a chameleon changes its colours to blend in with its surroundings, photos and videos on a responsive website modify their size and resolution to look their best on any screen. This tutorial provides practical techniques for optimising media.
- Prioritise User-Friendly Navigation: On smaller screens, complicated menus can be daunting. Simplifying navigation to a few important items, or using a dynamic “hamburger” menu, can greatly improve usability.
- Design with the User in Mind: Understanding how real people interact with your website on various devices is critical. This could include making buttons larger for easy pressing on touch devices or altering text widths and spacing to improve readability.
- Keep performance in mind: A great design isn’t much use if it takes hours to load. Optimising pictures, utilising caching, and minimising code can all help your site load faster, keeping consumers satisfied and interested.
The Road Ahead
The field of responsive design develops in tandem with new developments in technology. The emergence of augmented reality and wearable technology presents additional challenges and opportunities for RWD in the future. Staying ahead means continuously learning, testing, and iterating to ensure that your website not only looks good but also feels right, no matter how it’s accessed.
- Emerging Technologies: Combining wearable technology and augmented reality with RWD promises to offer more immersive and dynamic web experiences.
- Performance and Speed: Efforts to improve website performance and loading times remain top priorities, with an emphasis on speed optimisation to increase user retention.
- Privacy & Security: As worries about digital privacy grow, creating secure and privacy-conscious responsive websites becomes increasingly vital.
Conclusion
Responsive web design highlights how dynamic the internet is and how we interact with it. It is a notion that emphasises adaptability, user-centred design, and technology innovation to provide inclusive digital experiences. In the future, the RWD principles will serve as compass points, guiding us through the vast and ever-changing digital environment. Whether you’re a seasoned developer, a company owner trying to better your online presence, or simply a user who enjoys exploring the web, the essence of RWD affects us all, making our digital experiences more fun and accessible. In 2024 and beyond, embracing these strategies is not just about staying up; it’s about pushing ahead, collectively, into a more connected and responsive digital world.
The post Transform Your Site: Top RWD Strategies for 2024 appeared first on Annexbyte.
]]>The post Angular and NodeJS: Turbocharging Business Apps appeared first on Annexbyte.
]]>Efficiency and speed reign supreme in the realm of web apps. Businesses rely on their applications to engage with clients, promote them, and deliver services to them. As a result, these apps must be as fast and efficient as possible. But how are we going to do it? This blog will investigate this subject by delving into two critical tools – Angular and NodeJS – that enable developers to create high-performance commercial apps. We will cover these technologies, learning why web apps are important, investigating Angular and NodeJS, and providing a step-by-step learning plan. The blog will also walk you through some practical tasks that will help you put theory into practice and challenge your learning boundaries. Let’s get started!
Why Are Web Apps So Important?
Let’s understand why web apps are so cool:
- Always There, Everywhere: You can use web apps on any gadget, anywhere you have internet. They help businesses stay connected with customers all the time.
- Easy on the Pocket: It’s cheaper to make and update web apps because they work on any platform.
- Bend it Like You Want: Web apps can change easily to meet unique business needs. They are super flexible.
- Accessibility: Web applications are accessible 24/7, allowing businesses to be always available to their customers. This boosts customer engagement and makes customer service more efficient.
- Real-time Customisation: Web applications can offer personalised experiences to different users. The content and design can be tailored in real time based on the users’ behaviour, location, device, and other factors. This enhances user satisfaction and boosts conversions.

Meet the Super Duo: Angular and NodeJS
Among all the tools for making web apps, Angular and NodeJS are special. They are great because they help create really efficient, scalable and varied apps.
Angular: The Front-End Friend
Angular is a clever tool supported by Google that makes web app building easy. It works well with HTML, CSS, and TypeScript, making Single Page Applications (SPAs) a breeze. SPAs make using the app smooth and fun for users.
NodeJS: The JavaScript Jet
Working with Angular, NodeJS takes JavaScript to the next level. This tool is perfect for making fast, big-network apps. It is especially useful for apps that need real-time data processing on many devices. With Angular and NodeJS, you can make high-performance, full-stack business apps that can totally change a business’s online game.
Deep Dive: Angular and NodeJS
It’s great to have a toolbox, but it’s more important to understand how to use those tools. Let’s take a closer look at Angular and NodeJS and understand why they are so valuable. By the way, if you’re also interested in other tech stacks that can empower your web applications, you can check out this article on our Mettlesoft website.
Angular: What Makes It Shine?
Angular is more than just a tool – it’s a complete platform that makes it easier to build web applications. Angular is supported by Google, which means it gets regular updates, making it even more powerful and efficient over time. Angular’s framework allows for reusable code, which means less coding for developers and faster delivery of your application. Plus, Angular’s strong ecosystem offers many ready-to-use solutions and libraries which save development time and effort.
NodeJS: The Back-End Powerhouse
While Angular handles the front end, NodeJS excels at back-end development. NodeJS is a runtime environment that executes JavaScript on the server side, enabling full-stack JavaScript development. NodeJS has an event-driven architecture capable of asynchronous I/O. This makes it extremely scalable and able to handle multiple requests at once, which is perfect for cloud computing. Additionally, NodeJS’s package manager, npm, has a plethora of reusable components, reducing the amount of code developers have to write. It offers high performance and promotes productivity and efficient development.
Learning Step-by-Step
To master these tools, you should learn in a step-by-step manner. Start with basics like HTML, CSS, JavaScript, and slowly move to advanced stuff like Angular and NodeJS. This way, you understand better, build solid skills and get ready to handle real-life challenges. Remember, each tool is a building block. As you progress, you will start to see how they all fit together. Don’t rush – gaining expertise takes time. Enjoy the journey, and celebrate your progress along the way. This systematic approach to learning will serve you well in the world of web development.
Learn by Doing and Keep Pushing Boundaries
Learning is not just about reading and understanding theories. It’s also about doing things practically. Trying out real projects helps you understand better. It gives you hands-on experience that really makes new skills stick.
Here are a few project ideas that you can take on:
- Making an Interactive Landing and Home Page: This is your chance to practice your basic HTML, CSS and JavaScript skills. Create an engaging and visually appealing first page that draws users in.
- Building a Single Sign-On Page: Develop a secure, user-friendly sign-on page that provides users access to multiple applications and services after a single log-in.
- Creating a Restaurant Menu Using Bootstrap: Bootstrap is a powerful library that can help you create responsive designs quickly. Try building a detailed, attractive restaurant menu page that looks great on devices of all sizes.
- Developing a To-Do Web Application: This project will help you practice JavaScript in a practical way. Create a to-do app that allows users to add, check off, and remove tasks.
- Making a Quiz Game: Challenge yourself to create an interactive game that tests users on a topic of your choice. This is a great way to learn more about handling user inputs and responses.
- Creating a Photo and Video Sharing Web Application: Delve into more complex territory by building a platform where users can upload, view, and share media. This project will provide valuable experience in handling user data and managing a larger application.
Web development is a field where learning never stops. There’s always something new to learn and explore. And that’s what makes it so exciting! Continue to challenge yourself with more advanced projects:
- Develop a Health Based Dashboard: A great way to display real-time health metrics, use the power of Angular to create dynamic visuals.
- Craft an Ecommerce Web Application: Test your skills and bring together everything you’ve learned so far. This could include user authentication, database management, payment processing, and more. To better understand the step-by-step process of creating an E-commerce website, you can refer to this informative article on Mettlesoft’s website.
- Dive into Backend with NodeJS: Learn how to handle server-side tasks like database operations, user authentication, and server routing. Create RESTful APIs and get hands-on experience with backend programming.
Take it up a Notch with Full-Stack Development
Now, imagine if you could manage both the front and back ends. That’s what full-stack development is about. Full-stack developers are in high demand because they understand every aspect of the web application. They can work on a project from start to finish, making them very valuable to businesses.
To Sum It Up
Remember, Angular and NodeJS are just tools in the toolbox. It’s how you use them that counts. With understanding, practice, and a bit of creativity, you can create high-performance business applications that make a real difference. So why wait? Dive into the exciting world of web development, enhance your skills, and step into a future full of possibilities. Happy learning!
The Practical Side of Full-Stack Development
Theoretical understanding is just one piece of the puzzle. We believe in hands-on learning, enabling you to apply acquired skills in real-world scenarios. Our Full-Stack Bootcamp course comes with a unique one-month internship opportunity, where you’ll work on live projects, gaining practical industry experience.
Gain expertise in both front-end and back-end technologies as you delve into NodeJS for server-side development, Angular for building dynamic user interfaces, and MongoDB for efficient data storage. Unlock the power to create robust, scalable web applications and become a skilled Full Stack developer.
Don’t delay your aspiration to become a Full-Stack Developer. Embrace this thrilling journey now with Annexbyte Academy!
The post Angular and NodeJS: Turbocharging Business Apps appeared first on Annexbyte.
]]>The post UI/UX Design: A Comprehensive Exploration for Frontend Developers appeared first on Annexbyte.
]]>UI/UX Design: Twin Aspects of a Whole
Before diving into the specifics, it’s essential to understand the fundamental distinction between UI and UX design. These two terms often go hand-in-hand, but they refer to different aspects of the design process.
User Experience (UX) design is concerned with the overall feel of the product or service. It revolves around enhancing user satisfaction by improving the usability, accessibility, and enjoyment derived from the product interaction. On the other hand, User Interface (UI) design focuses on the visual elements of a product—the screens, buttons, icons, and other components you interact with on a website or application. Both these aspects work in harmony to create an immersive user-centric digital environment.

Setting the Stage: HTML, CSS, and JavaScript
As you start your journey into web design, mastering HTML (Hyper Text Markup Language), CSS (Cascading Style Sheets), and JavaScript—the holy trinity of front-end web development—is crucial. HTML structures the content on the page, CSS styles the content, and JavaScript adds interactivity. These three languages form the building blocks of web design.
UX Designing Software
In addition to HTML, CSS, and JavaScript, there are various UX designing software tools that professionals use to streamline their work. These range from wire-framing tools like Figma, Sketch and Adobe XD to prototyping tools like InVision and Framer. This software aids in creating design layouts, interactive UI elements, and transition effects, all of which contribute to a website or app’s overall user experience.

Responsive Web Design and Mobile UX Design
With the rise of mobile technology, the emphasis on creating a smooth mobile user experience (UX) has never been higher. Mobile UX design is all about designing websites or apps to provide optimal viewing and interaction experience—easy reading and navigation with minimal resizing, panning, and scrolling—across a wide range of devices.

Mastering the Light and Dark Background UI
In the dynamic universe of UI/UX design, the palette isn’t limited to just bright hues. It extends to an entire symphony of shades present in the light and dark background UI. Mastering this switch is akin to learning a nuanced dance of color theory, typography, and imagery – a dance that choreographs user comfort and aesthetics. With the rise of dark mode in the design world, there’s no better time to immerse oneself in these intriguing depths. For a comprehensive insight into the impact of dark mode in UX design, the insightful piece “Exploring the DarkSide: The Rise of Dark Mode in UX Design” by Mettlesoft Technologies is a recommended read.
From Design to Code
The journey from a design concept to a functional website involves a critical step: turning your design into usable code. This process, referred to as design to code, is where the UI/UX design meets front-end development. It involves converting the designer’s vision into code that browsers or applications can render.
UX Developers: Bridging the Gap
A relatively new role that’s emerging in the industry is that of the UX developer. They sit at the intersection of design and code, bridging the gap between the visual aspects (handled by UI designers) and the functional aspects (handled by developers). They bring a solid understanding of user-centric design principles to the technical implementation of a project.
Summing Up the User Interface Designer’s Role
A user interface designer wears many hats—they create visual components, develop layouts, choose color schemes, design interactive elements, and much more. They make high-fidelity wireframes and layouts to show what the final design will look like. Their role involves close collaboration with both UX designers and developers to ensure that the final product is visually appealing, easy to navigate, and cohesive from start to finish.
The Big Picture: User Experience and User Interface
In essence, user experience and user interface are two sides of the same coin. They interact and overlap in many ways, but each has distinct roles to play in the design process. UX is about how a product works, while UI is about how a product looks. Together, they shape the user’s overall interaction with a product or service.
Embracing UI/UX design as a career promises a world of creativity, problem-solving, and continuous learning. This journey is exciting, rewarding, and constantly evolving to meet the needs of users. It’s all about creating products and services that people love to use, and that’s a powerful thing to be a part of.
Step into the world of UI/UX Design
If you’re keen to step into the world of UI/UX design, The Complete Front-End Bootcamp at our Academy is a great place to start. With our robust course structure, you’ll get hands-on experience building a range of applications, learn about web design, app interface design, UX developer skills, design to code process, and much more.
Learn By Doing: The Practical Side of UI/UX Design
Understanding the theory behind UI/UX design is one aspect of learning, but putting this knowledge into practice is what will truly prepare you for a career in this field.
To complement the course, we offer a one-month internship, providing a unique opportunity for you to gain practical experience. During this internship, you’ll have the chance to work on real-world projects, apply the skills you’ve learned, and understand the practicalities of the industry.
Our curriculum includes an introduction to important concepts like HTML, CSS, JavaScript, dark mode design, and mobile UX design, along with more advanced topics like Single Page Applications (SPA’s), JavaScript frameworks like ReactJS, and state management using Redux.
In a nutshell, it’s time to embrace the exciting journey of UI/UX design, and there’s no better time to start than now!
The post UI/UX Design: A Comprehensive Exploration for Frontend Developers appeared first on Annexbyte.
]]>The post Low-Code or No-Code Technologies — Will they kill Developer Jobs? appeared first on Annexbyte.
]]>They allow developers and regular users to select their own digital components for an application, connect them, and create customized apps.
In most cases, they provide easy-to-use, drag-and-drop features to allow users to graphically configure their apps.
Because they do not require any technical expertise and coding know-how, they are referred to as low-code or no-code technologies and platforms.
Growing Demand of Low-Code No-Code Platforms
The low-code no-code platforms were initially developed to overcome the growing needs of automation in business processes.
Providing fast and effective solutions for creating tailor-made digital applications in large volumes helped enhance a company’s productivity.
Additionally, they were the best-suited system to keep up with the corporate world’s dynamic and fast-changing technological environment.
The low-code no-code platforms are currently catering to almost half of the new IT applications around the world. The numbers are expected to increase tremendously in the years to come.
The emergence of the COVID pandemic and its aftermath significantly impacted the technology’s growth and infiltration in the market.
With a drastic shift in the way businesses interact with their customers now, the COVID pandemic has seemed to have sparked a much higher demand for these kinds of systems.
With this technology, people and business entities can make quick, easy, and convenient changes to their existing applications and interfaces.
Therefore, more and more companies are opting for this revolutionary innovation because of its high speed and agility.
Will Low-Code No-Code Kill Developer Jobs?
With all the advantages and superior functions that a low-code no-code platform brings with it, it will continue to disrupt the traditional software development process.
The emerging question in this scenario is whether this shifting trend will result in lesser jobs for professional code developers.
The answer is certainly not.
In fact, in many cases, the growth of this innovatively dynamic platform is encouraging more people to become developers. Here are some reasons to support our claim.
1. Technology Always Benefits the Society
The fear of the unknown or adopting something new has always been a common phenomenon in all of us. Like artificial intelligence, people are now a little skeptical about the outcomes of this technology on society and our workforce.
Historically it can be proven that new technologies have always helped humankind grow as a community. People from all walks of life leverage different forms of technology to improve their performance, enhance productivity and increase returns.
The same is the case with low-code no-code technology.
It not only creates simplicity for businesses but also for developers. It promotes teamwork and lets you gain synergies from your combined efforts.
2. Teamwork and Developer Expertise are Still in Demand
Instead of posing a threat or problem to the traditional developers, the low-code no-code systems allow developers to create platforms and applications faster and more efficiently.
If, for instance, a company wants to build an application for their business process, they will opt for a low-code or no-code platform. However, they will hire a specialist developer to work on that platform.
Whether this developer is in-house or external, it will be his responsibility to create a seamless and user-friendly app for their customer.
It helps promote teamwork and brings out faster mechanisms of feedback.
3. Developers are needed to Educate Workforce
Being a relatively new and changing technology, not all employees or company staff knows how to use or work on a low-code no-code platform.
Suppose a company does opt to follow this unconventional system for their business. In that case, it will be the responsibility of the actual expert developers to educate and empower their employees about its usage.
They will be the ones who will educate this community to go faster, further, and innovate on their own.
4. Helps Reduce Burden for the Developers
The low-code no-code platform allows existing developers to overcome the burden of dealing with the remedial part of the application development.
Even when considering other types of digital projects, small, tedious, and repetitive tasks often hamper the ability of the developers to perform at their best.
Traditional development requires them to respond to every end-user request and fulfill any changes in the application requested by the product managers.
The low-code no-code technology helps take the burden off from the developer and allows the end-users to make the necessary changes and upgrades themselves.
5. Developers Can Focus on Real Tasks
With a lesser burden and no repetitive or trivial tasks to undertake, the developers can focus more on their actual work, developing new applications and products.
The low-code technology allows the developers to direct all their attention and innovative efforts towards their critical goals and objectives.
There are no unnecessary disruptions of remedial tasks to distract them from their core objectives.
Hence the low-code no-code phenomenon helps them speed up their development process and enables them to innovate better
6. Allows Automation of Development Processes
The low-code and no-code technology are as helpful and effective for the developers as they are for the end-users or business community.
Everyone wants to enhance their productivity and efficiency. Being a tool for automation of the processes, the technology helps automate the developer’s processes as well.
Using this innovative system, developers will be more empowered to perform and create products faster and with convenience.
Final Thoughts
Low-code or no-code is a technology that is often considered a threat for developers.
But with all the advantages, flexibility, and speed it offers, it is a growing opportunity for the entire development community.
The post Low-Code or No-Code Technologies — Will they kill Developer Jobs? appeared first on Annexbyte.
]]>The post Significance of Email SPF DKIM Records – How it could be the reason emails are going to the spam appeared first on Annexbyte.
]]>Authentication is the key. While delivering an email, you need to ensure that your email seems authentic enough to pass through the ISP filter gates easily. Each email sent must pass different authentication levels, which is done using DKIM and SPF. Before understanding what significance they have, let’s understand what it is.
What is an SPF Record and Why Is It Important?
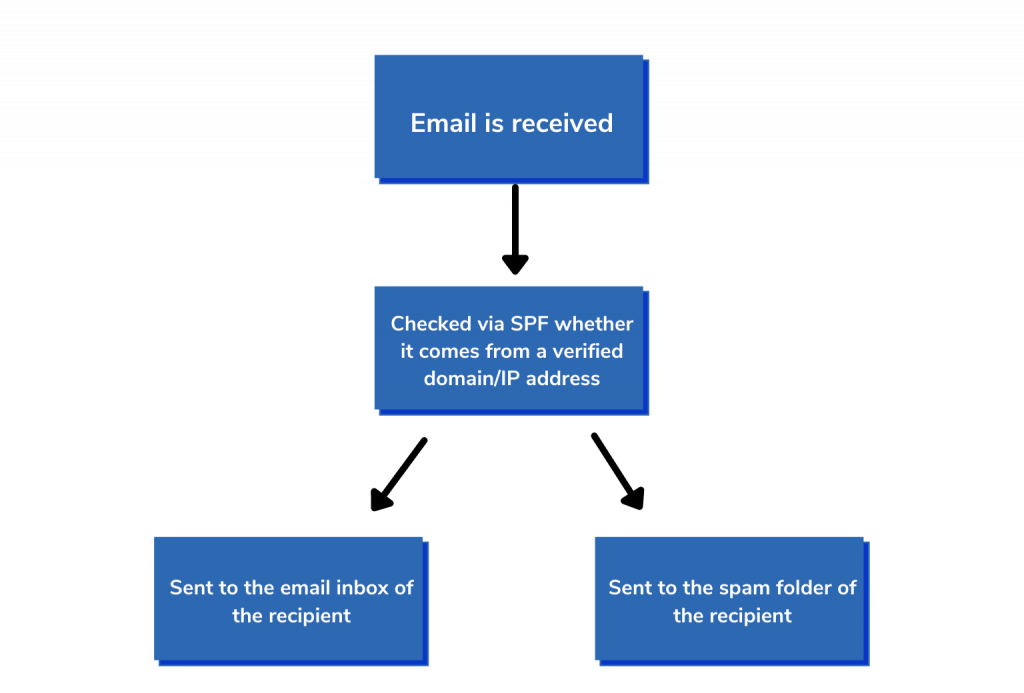
SPF is the short form of the Sender Policy Framework. It is a protocol used for validating emails and is specially designed to first sense and then block any type of email spoofing, phishing, or spam. It is pretty simple: through this, the mail exchangers know for a fact that the email is coming from a reliable source.
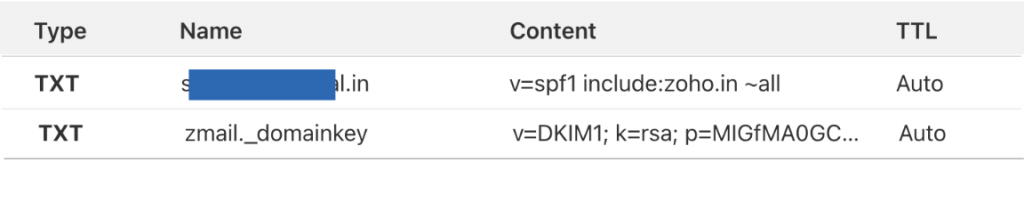
This is ensured by checking the IP Address and the domain. If the domain comes from an authorized IP address (through the administrators of the specific domain), it is allowed to go ahead. It is in the form of a TXT record and can be found in the Domain Name System (DNS). The DNS has all the servers and IP addresses that are allowed to send an email from a particular domain.
Once you send an email out, the ISP checks the return path of the domain before anything else. This is a straightforward and foolproof way to ensure it is not spam. The IP address of the incoming email and the registered domains are cross-checked to ensure it is not spam.

Why Do I Need To Include An SPF Record?
Sure, there is no obligation to set up an SPF record. But, having an SPF policy will make your email more trusted, and the probability of your email reaching your recipient’s inbox will increase. The easiest way is to use an SPF builder to make a list of domains that are authorized to send an email from you. This will allow you to make an SPF record of all the domains.
What Is A DKIM Record And Why Is It Important?
DKIM is the short form of Domain Keys Identified Mail. This security measure is put forth to ensure that the message in the email being sent is not changed after being sent and before being received. It works by using cryptography to assign private keys through public keys to each message. The public key is used by the server getting the email message to make sure that the DNS of the domain is the actual source of the message.
This makes sure that the message has not been tampered with at any level. This verification process leads to the completion of the DKIM process and allows the email to enter the recipient’s inbox as it shows that it is authentic.
Why Do I Need To Include An DKIM Record?
Again, DKIM is not a requirement that will ENSURE that your email won’t end up in the spam folder. But, it will increase the chances of your email ending up in the inbox rather than in the spam or junk folder. DKIM usage does not allow email spoofing, and it gets harder and harder if an email is marked with DKIM. Most of the popular ISP’s like Gmail, Yahoo, and AOL all use it as a tool to see if the email is from a reliable source or not. It is mostly used with SPF to give additional layers of security to the email.

Value of DKIM And SPF Together
For businesses that frequently send transactional and commercial emails, we recommend you incorporate both SPF and DKIM. The advantages are two-fold. First of all, your business will stay safe from spoofing and phishing attacks. On the other hand, your brand reputation and customer relationship will also increase.
Wrapping Up
Both SPF and DKIM records will provide a layer of authentication to your email. Moreover, if properly done and introduced, they can also increase and improve the deliverability and in turn increase business revenue.
The post Significance of Email SPF DKIM Records – How it could be the reason emails are going to the spam appeared first on Annexbyte.
]]>The post Top 5 CSS Frameworks in 2021 appeared first on Annexbyte.
]]>Here are the Top 5 CSS Frameworks that you can use to design your websites:

1. Bootstrap
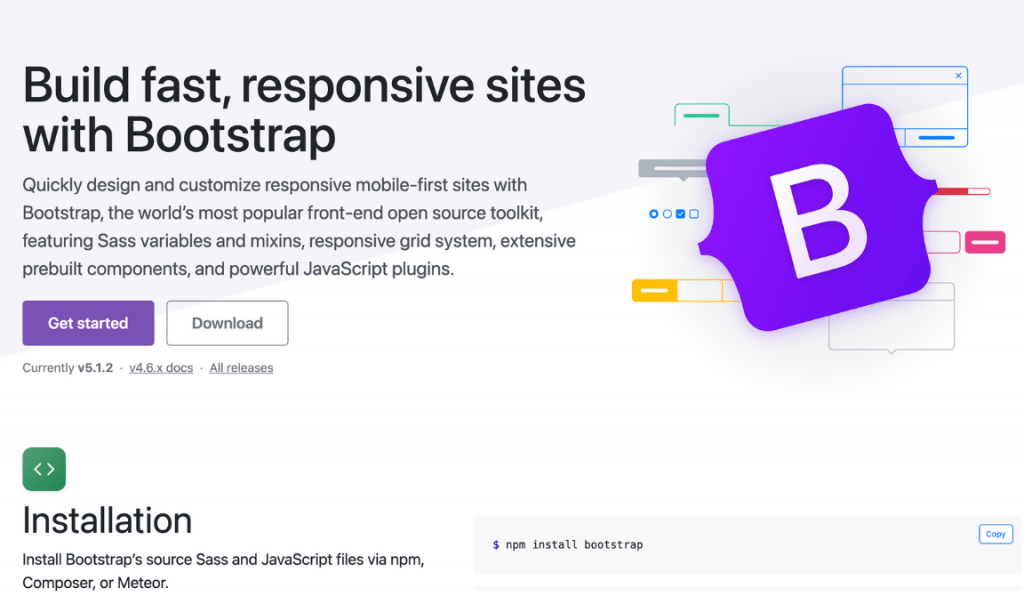
No one can think of writing something about CSS frameworks that wouldn’t include Bootstrap. The framework was introduced by Twitter in mid – 2010 and was initially released in August 2011. Before becoming an open-sourced CSS framework, Bootstrap was a Twitter Blueprint.
Bootstrap is a free and open-source CSS framework that helps you design websites easier and faster. Bootstrap is mainly directed at dynamic, responsive, mobile-first front-end web development. It features CSS and JavaScript-based design templates for user-interface components like typography, forms, buttons, tables, navigation image carousels, etc.
Bootstrap is a robust front-end framework to create modern websites and web apps. It also supports JavaScript extensions.
Benefits:
- Most Popular Front-end Framework
- Fully-featured
- Customizable
- Large community support
Drawbacks:
- Hard to override
- Relies on jQuery

2. Bulma
Bulma is a free, open-source front-end CSS framework that provides ready-to-use front-end components that you can easily combine to build modern, responsive web interfaces. Bulma is based on Flexbox, a CSS3 web layout model used by over 200,000 developers around the globe. The box model makes UI design components and patterns easier by excluding things like CSS floats and percentages.
Benefits:
- Based on Flexbox
- Lightweight
- Simple syntax
- Highly customizable
Drawbacks:
- Still, in the development phase, more stable releases are yet to come.
- Relatively new and small community.

3. Foundation
Foundation is a front-end framework that integrates classic web design languages with other tools to provide a responsive design. Foundation comes up with a responsive grid, HTML, CSS UI components, templates, and code snippets, including typography, forms, buttons, and other user interface elements and optional functionality provided by JavaScript extensions.
Foundation was developed and is maintained by ZURB, a company that works with design and data and is behind many JavaScript and CSS projects. Foundation is not mainly a CSS framework, but it has a lot of other variations as well, and Foundation for Sites is a core framework for developing web pages.
Benefits:
- Featured packed
- Generic style
- Animations
Drawbacks:
- Hard to learn for beginners

4. UI Kit
UI Kit is a modular and lightweight frontend CSS framework for developing fast and potent web user interfaces. It is easy to use and allows you to import only the features that you need for your website. UI Kit provides you with a comprehensive set of HTML, CSS, and JavaScript components. It features themes that are easy to customize and can help you create your own look for the website.
UI Kit is an open-source project developed by YOOThemes. They created this framework using their experience in creating WordPress themes.
UI Kit has more than 17K stars on GitHub and developers mostly choose it because of its clear-cut design and straightforward API.
Some of its key features:
- LESS and SASS
UI Kit is developed in LESS and SASS, which are extended versions of CSS, to write well-structured and extendable code that is easy to maintain.
- Components
It’s a collection of small and responsive components using consistent and conflict-free naming conventions.
- Customizer
UI Kit has a fundamental style that can be extended using themes to customize and create your own look.
- Responsive
UI Kit uses the mobile-first approach to provide a consistent experience on desktops, phones, tablets, etc.
Benefits:
- Plenty of Components
- UI-based Customization
- Extensible
Drawbacks:
- Smaller Community
- Complex for smaller projects

5. Semantic UI
Semantic UI is yet another excellent CSS framework used for the front-end development of websites, developed by Jack Lukic in 2013. It features prebuilt semantic components that are very helpful in creating a pleasant, aesthetic, responsive interface using clear and friendly HTML syntax. Semantic UI is developed using Natural Language Processing (NLP) principles, and it’s powered by jQuery and LESS, due to which it provides a sleek and subtle look of the layout. It is also the reason behind Semantic UI providing a lightweight user experience.
There are 118 big companies reportedly using Semantic UI in their technology stacks, including Snapchat, Kmong, Accenture, etc.
Benefits:
- Modern front-end development framework powered by jQuery and LESS
- High Level of Customization
- Easy to start and understand due to its Semantic Nature.
- Incredible prebuilt designs and modern templates
Drawbacks:
- JavaScript-dependent features. (one must be familiar with JavaScript to resolve any issues).
- Using too many components can increase the size of the project, and compatibility issues might occur.
The post Top 5 CSS Frameworks in 2021 appeared first on Annexbyte.
]]>