The post How Flutter is Shaping Cross-Platform Mobile Development in 2023 appeared first on Annexbyte.
]]>The year 2023 marks an era of immense transformation in the field of mobile development, brought about by a technology that has shown immense promise and usability – Flutter. As we continue to tread through a world that is rapidly embracing digitization, the manner in which mobile applications are developed and deployed plays a significant role in defining user experiences. In this landscape, Flutter has emerged as a beacon of efficiency, simplicity, and versatility, fundamentally redefining the way cross-platform mobile development is approached. This blog seeks to shed light on the revolution Flutter is stimulating in cross-platform mobile development in 2023, underlining its potential, its growth, and its impact. Join us as we delve into understanding Flutter’s journey and picturing its path ahead.
Flutter is an open-source user interface (UI) software development kit (SDK) created by Google. It was first released in May 2017, and it is used for developing cross-platform applications. This means you can use the same code base to create apps for Android, iOS, Windows, Mac, Linux, Google Fuchsia, and the web.

The Rising Star: Flutter’s Growing Popularity
Launched by Google in 2017, Flutter, in a short span of time, has managed to captivate developers worldwide with its unique blend of speed, uniformity, and simplicity. A holistic analysis of Flutter’s rise to fame reveals several key factors:
- Ease of Learning with Dart: Flutter utilizes the Dart programming language. Dart’s simplicity, familiar syntax, and versatility make the learning curve for Flutter considerably easier for developers, especially those already acquainted with languages like JavaScript and Java.
- A Wealth of Features: Its package includes an array of built-in widgets and tools. This makes Flutter an incredibly versatile and powerful framework capable of handling complex development requirements with ease.
- User Interface (UI) Centric Approach: Flutter’s unique selling point lies in its focus on creating visually appealing and user-centric interfaces. This emphasis on immersive UI makes Flutter a preferred choice for businesses and developers aiming to provide users with engaging experiences.
- Growing and Vibrant Community: An active and ever-growing community of Flutter enthusiasts contribute to its popularity. This community plays a crucial role in knowledge exchange, providing resources and constant enhancements to the framework.
- Adoption by Major Players: It has caught the attention of industry giants, and many, including BMW, Alibaba, and eBay, have adopted it for their mobile applications. This widespread adoption by big brands further underlines its potential in crafting robust, scalable applications.
Single Codebase, Multiple Platforms
One of the cornerstones of Flutter’s success is its ability to support multiple platforms with a single codebase. This unique characteristic provides several benefits:
- Boosted Development Efficiency: Flutter cuts down the need for separate development teams for each platform, thereby speeding up the development process and ensuring more efficient use of resources.
- Consistent Performance Across Platforms: A single codebase means that Flutter applications can provide a uniform performance and user experience on different platforms, making it a preferred choice for cross-platform development.
- Cost-effectiveness: With a streamlined development process that negates the need for separate iOS and Android teams, Flutter brings down the overall cost of mobile application development.
- Faster Time-to-Market: Flutter’s single codebase approach significantly cuts down the development cycle, enabling faster product launches. This aspect gives businesses a competitive advantage in the fast-paced digital marketplace.
Understanding Flutter’s Key Features
Flutter’s framework is enriched with multiple advantages that propel its stature in cross-platform mobile development. Its ‘Hot Reload’ functionality, native-like performance, customizable user interfaces, and thriving community all come together to offer an unparalleled development experience.
- Fast Development with Hot Reload: A key feature that sets Flutter apart is ‘Hot Reload‘, enabling developers to instantly see the effects of their changes in the code on emulators, simulators, and hardware. This results in a faster development cycle, quick bug fixes, and rapid iterations, all leading to an accelerated time-to-market.
- Native-Like Performance: With an architecture designed to compile Dart code into native machine code, Flutter provides a performance that competes with native apps. This direct compilation ensures smooth, lag-free applications that provide superior user experiences, akin to native apps.
- Beautiful and Customizable User Interfaces: Flutter’s treasure chest of widgets that adhere to specific design languages like Material Design (Google) and Cupertino (Apple), allow developers to craft visually stunning and customizable UIs. This, in turn, enables the transformation of innovative UI concepts into reality, enhancing user engagement and satisfaction.
- Thriving Community and Ecosystem: The role of the vibrant and ever-growing Flutter community cannot be overstated. This community facilitates continuous knowledge exchanges, develops robust third-party packages, and contributes to ongoing ecosystem enhancements. Community support is a significant driver behind Flutter’s continuous evolution and success.
Why Flutter is the Future of Mobile Development
Several factors underline Flutter’s position as the future of mobile development:
- Seamless Integration with Emerging Technologies: Flutter’s capacity to integrate seamlessly with cutting-edge technologies like Firebase and GraphQL allows developers to build feature-rich and complex applications that meet modern-day business needs.
- Fuchsia OS Support: Flutter’s compatibility with Google’s experimental Fuchsia OS, which runs Flutter apps natively, suggests an exciting growth path for Flutter, particularly if Fuchsia gains more popularity.
- Continued Growth and Development: Flutter’s future looks promising, thanks to the active support from Google and the enthusiasm of its vibrant community. Regular enhancements and a commitment to solving developers’ problems ensure that Flutter remains at the forefront of mobile app development.
The Impact of Flutter on the Mobile App Development Industry
Flutter has carved out a significant niche for itself in the mobile app development industry. By providing a cost-efficient, streamlined, and unified solution, Flutter has substantially impacted how businesses approach mobile app development. It is inspiring an industry shift towards cross-platform technologies, encouraging the creation of beautiful, high-performing applications with reduced effort and time.
Best Practices for Using Flutter in 2023
Leveraging Flutter’s full potential calls for adherence to certain best practices:
- Following the DRY Principle: ‘Don’t Repeat Yourself’. This principle can be achieved by creating reusable widgets and methods. This leads to cleaner code that’s easier to manage and maintain.
- Effective State Management: Depending on the complexity of the app, choosing an appropriate state management solution can significantly improve app performance and make the codebase easier to maintain.
- Null Safety: With Dart 2.12 introducing null safety, using it prevents null reference exceptions, contributing to the robustness and stability of Flutter applications.
- Frequent Testing: Regularly conducting unit tests, widget tests, and integration tests will help ensure the functionality of the application and keep it bug-free. Flutter provides a rich set of testing features to check your app at the unit, widget, and integration level.
- Applying Design Patterns: Utilizing design patterns, like Bloc, Provider, or MVVM, provides a systematic way to build Flutter apps, helping to organize the codebase effectively and making it easier to manage and scale.
Conclusion
As we move deeper into 2023, Flutter continues to redefine the landscape of cross-platform mobile development. From its single codebase advantage, its focus on beautiful user interfaces, to its seamless integration with emerging technologies, Flutter is undoubtedly shaping how mobile apps are developed and deployed. Its potential is immense, its impact profound, and its future promising. As businesses and developers worldwide continue to embrace Flutter, it stands to reason that this Google-powered SDK is not merely a passing trend but a revolution in the realm of mobile development.
In essence, as the world continues to become increasingly mobile, technologies like Flutter will play a critical role in defining how businesses reach out to their audiences. As such, understanding Flutter and its potential is crucial for anyone involved in the mobile app development industry. The Flutter wave is here, and it’s rewriting the rules of the game.
The post How Flutter is Shaping Cross-Platform Mobile Development in 2023 appeared first on Annexbyte.
]]>The post Angular and NodeJS: Turbocharging Business Apps appeared first on Annexbyte.
]]>Efficiency and speed reign supreme in the realm of web apps. Businesses rely on their applications to engage with clients, promote them, and deliver services to them. As a result, these apps must be as fast and efficient as possible. But how are we going to do it? This blog will investigate this subject by delving into two critical tools – Angular and NodeJS – that enable developers to create high-performance commercial apps. We will cover these technologies, learning why web apps are important, investigating Angular and NodeJS, and providing a step-by-step learning plan. The blog will also walk you through some practical tasks that will help you put theory into practice and challenge your learning boundaries. Let’s get started!
Why Are Web Apps So Important?
Let’s understand why web apps are so cool:
- Always There, Everywhere: You can use web apps on any gadget, anywhere you have internet. They help businesses stay connected with customers all the time.
- Easy on the Pocket: It’s cheaper to make and update web apps because they work on any platform.
- Bend it Like You Want: Web apps can change easily to meet unique business needs. They are super flexible.
- Accessibility: Web applications are accessible 24/7, allowing businesses to be always available to their customers. This boosts customer engagement and makes customer service more efficient.
- Real-time Customisation: Web applications can offer personalised experiences to different users. The content and design can be tailored in real time based on the users’ behaviour, location, device, and other factors. This enhances user satisfaction and boosts conversions.

Meet the Super Duo: Angular and NodeJS
Among all the tools for making web apps, Angular and NodeJS are special. They are great because they help create really efficient, scalable and varied apps.
Angular: The Front-End Friend
Angular is a clever tool supported by Google that makes web app building easy. It works well with HTML, CSS, and TypeScript, making Single Page Applications (SPAs) a breeze. SPAs make using the app smooth and fun for users.
NodeJS: The JavaScript Jet
Working with Angular, NodeJS takes JavaScript to the next level. This tool is perfect for making fast, big-network apps. It is especially useful for apps that need real-time data processing on many devices. With Angular and NodeJS, you can make high-performance, full-stack business apps that can totally change a business’s online game.
Deep Dive: Angular and NodeJS
It’s great to have a toolbox, but it’s more important to understand how to use those tools. Let’s take a closer look at Angular and NodeJS and understand why they are so valuable. By the way, if you’re also interested in other tech stacks that can empower your web applications, you can check out this article on our Mettlesoft website.
Angular: What Makes It Shine?
Angular is more than just a tool – it’s a complete platform that makes it easier to build web applications. Angular is supported by Google, which means it gets regular updates, making it even more powerful and efficient over time. Angular’s framework allows for reusable code, which means less coding for developers and faster delivery of your application. Plus, Angular’s strong ecosystem offers many ready-to-use solutions and libraries which save development time and effort.
NodeJS: The Back-End Powerhouse
While Angular handles the front end, NodeJS excels at back-end development. NodeJS is a runtime environment that executes JavaScript on the server side, enabling full-stack JavaScript development. NodeJS has an event-driven architecture capable of asynchronous I/O. This makes it extremely scalable and able to handle multiple requests at once, which is perfect for cloud computing. Additionally, NodeJS’s package manager, npm, has a plethora of reusable components, reducing the amount of code developers have to write. It offers high performance and promotes productivity and efficient development.
Learning Step-by-Step
To master these tools, you should learn in a step-by-step manner. Start with basics like HTML, CSS, JavaScript, and slowly move to advanced stuff like Angular and NodeJS. This way, you understand better, build solid skills and get ready to handle real-life challenges. Remember, each tool is a building block. As you progress, you will start to see how they all fit together. Don’t rush – gaining expertise takes time. Enjoy the journey, and celebrate your progress along the way. This systematic approach to learning will serve you well in the world of web development.
Learn by Doing and Keep Pushing Boundaries
Learning is not just about reading and understanding theories. It’s also about doing things practically. Trying out real projects helps you understand better. It gives you hands-on experience that really makes new skills stick.
Here are a few project ideas that you can take on:
- Making an Interactive Landing and Home Page: This is your chance to practice your basic HTML, CSS and JavaScript skills. Create an engaging and visually appealing first page that draws users in.
- Building a Single Sign-On Page: Develop a secure, user-friendly sign-on page that provides users access to multiple applications and services after a single log-in.
- Creating a Restaurant Menu Using Bootstrap: Bootstrap is a powerful library that can help you create responsive designs quickly. Try building a detailed, attractive restaurant menu page that looks great on devices of all sizes.
- Developing a To-Do Web Application: This project will help you practice JavaScript in a practical way. Create a to-do app that allows users to add, check off, and remove tasks.
- Making a Quiz Game: Challenge yourself to create an interactive game that tests users on a topic of your choice. This is a great way to learn more about handling user inputs and responses.
- Creating a Photo and Video Sharing Web Application: Delve into more complex territory by building a platform where users can upload, view, and share media. This project will provide valuable experience in handling user data and managing a larger application.
Web development is a field where learning never stops. There’s always something new to learn and explore. And that’s what makes it so exciting! Continue to challenge yourself with more advanced projects:
- Develop a Health Based Dashboard: A great way to display real-time health metrics, use the power of Angular to create dynamic visuals.
- Craft an Ecommerce Web Application: Test your skills and bring together everything you’ve learned so far. This could include user authentication, database management, payment processing, and more. To better understand the step-by-step process of creating an E-commerce website, you can refer to this informative article on Mettlesoft’s website.
- Dive into Backend with NodeJS: Learn how to handle server-side tasks like database operations, user authentication, and server routing. Create RESTful APIs and get hands-on experience with backend programming.
Take it up a Notch with Full-Stack Development
Now, imagine if you could manage both the front and back ends. That’s what full-stack development is about. Full-stack developers are in high demand because they understand every aspect of the web application. They can work on a project from start to finish, making them very valuable to businesses.
To Sum It Up
Remember, Angular and NodeJS are just tools in the toolbox. It’s how you use them that counts. With understanding, practice, and a bit of creativity, you can create high-performance business applications that make a real difference. So why wait? Dive into the exciting world of web development, enhance your skills, and step into a future full of possibilities. Happy learning!
The Practical Side of Full-Stack Development
Theoretical understanding is just one piece of the puzzle. We believe in hands-on learning, enabling you to apply acquired skills in real-world scenarios. Our Full-Stack Bootcamp course comes with a unique one-month internship opportunity, where you’ll work on live projects, gaining practical industry experience.
Gain expertise in both front-end and back-end technologies as you delve into NodeJS for server-side development, Angular for building dynamic user interfaces, and MongoDB for efficient data storage. Unlock the power to create robust, scalable web applications and become a skilled Full Stack developer.
Don’t delay your aspiration to become a Full-Stack Developer. Embrace this thrilling journey now with Annexbyte Academy!
The post Angular and NodeJS: Turbocharging Business Apps appeared first on Annexbyte.
]]>The post UI/UX Design: A Comprehensive Exploration for Frontend Developers appeared first on Annexbyte.
]]>UI/UX Design: Twin Aspects of a Whole
Before diving into the specifics, it’s essential to understand the fundamental distinction between UI and UX design. These two terms often go hand-in-hand, but they refer to different aspects of the design process.
User Experience (UX) design is concerned with the overall feel of the product or service. It revolves around enhancing user satisfaction by improving the usability, accessibility, and enjoyment derived from the product interaction. On the other hand, User Interface (UI) design focuses on the visual elements of a product—the screens, buttons, icons, and other components you interact with on a website or application. Both these aspects work in harmony to create an immersive user-centric digital environment.

Setting the Stage: HTML, CSS, and JavaScript
As you start your journey into web design, mastering HTML (Hyper Text Markup Language), CSS (Cascading Style Sheets), and JavaScript—the holy trinity of front-end web development—is crucial. HTML structures the content on the page, CSS styles the content, and JavaScript adds interactivity. These three languages form the building blocks of web design.
UX Designing Software
In addition to HTML, CSS, and JavaScript, there are various UX designing software tools that professionals use to streamline their work. These range from wire-framing tools like Figma, Sketch and Adobe XD to prototyping tools like InVision and Framer. This software aids in creating design layouts, interactive UI elements, and transition effects, all of which contribute to a website or app’s overall user experience.

Responsive Web Design and Mobile UX Design
With the rise of mobile technology, the emphasis on creating a smooth mobile user experience (UX) has never been higher. Mobile UX design is all about designing websites or apps to provide optimal viewing and interaction experience—easy reading and navigation with minimal resizing, panning, and scrolling—across a wide range of devices.

Mastering the Light and Dark Background UI
In the dynamic universe of UI/UX design, the palette isn’t limited to just bright hues. It extends to an entire symphony of shades present in the light and dark background UI. Mastering this switch is akin to learning a nuanced dance of color theory, typography, and imagery – a dance that choreographs user comfort and aesthetics. With the rise of dark mode in the design world, there’s no better time to immerse oneself in these intriguing depths. For a comprehensive insight into the impact of dark mode in UX design, the insightful piece “Exploring the DarkSide: The Rise of Dark Mode in UX Design” by Mettlesoft Technologies is a recommended read.
From Design to Code
The journey from a design concept to a functional website involves a critical step: turning your design into usable code. This process, referred to as design to code, is where the UI/UX design meets front-end development. It involves converting the designer’s vision into code that browsers or applications can render.
UX Developers: Bridging the Gap
A relatively new role that’s emerging in the industry is that of the UX developer. They sit at the intersection of design and code, bridging the gap between the visual aspects (handled by UI designers) and the functional aspects (handled by developers). They bring a solid understanding of user-centric design principles to the technical implementation of a project.
Summing Up the User Interface Designer’s Role
A user interface designer wears many hats—they create visual components, develop layouts, choose color schemes, design interactive elements, and much more. They make high-fidelity wireframes and layouts to show what the final design will look like. Their role involves close collaboration with both UX designers and developers to ensure that the final product is visually appealing, easy to navigate, and cohesive from start to finish.
The Big Picture: User Experience and User Interface
In essence, user experience and user interface are two sides of the same coin. They interact and overlap in many ways, but each has distinct roles to play in the design process. UX is about how a product works, while UI is about how a product looks. Together, they shape the user’s overall interaction with a product or service.
Embracing UI/UX design as a career promises a world of creativity, problem-solving, and continuous learning. This journey is exciting, rewarding, and constantly evolving to meet the needs of users. It’s all about creating products and services that people love to use, and that’s a powerful thing to be a part of.
Step into the world of UI/UX Design
If you’re keen to step into the world of UI/UX design, The Complete Front-End Bootcamp at our Academy is a great place to start. With our robust course structure, you’ll get hands-on experience building a range of applications, learn about web design, app interface design, UX developer skills, design to code process, and much more.
Learn By Doing: The Practical Side of UI/UX Design
Understanding the theory behind UI/UX design is one aspect of learning, but putting this knowledge into practice is what will truly prepare you for a career in this field.
To complement the course, we offer a one-month internship, providing a unique opportunity for you to gain practical experience. During this internship, you’ll have the chance to work on real-world projects, apply the skills you’ve learned, and understand the practicalities of the industry.
Our curriculum includes an introduction to important concepts like HTML, CSS, JavaScript, dark mode design, and mobile UX design, along with more advanced topics like Single Page Applications (SPA’s), JavaScript frameworks like ReactJS, and state management using Redux.
In a nutshell, it’s time to embrace the exciting journey of UI/UX design, and there’s no better time to start than now!
The post UI/UX Design: A Comprehensive Exploration for Frontend Developers appeared first on Annexbyte.
]]>The post Low-Code or No-Code Technologies — Will they kill Developer Jobs? appeared first on Annexbyte.
]]>They allow developers and regular users to select their own digital components for an application, connect them, and create customized apps.
In most cases, they provide easy-to-use, drag-and-drop features to allow users to graphically configure their apps.
Because they do not require any technical expertise and coding know-how, they are referred to as low-code or no-code technologies and platforms.
Growing Demand of Low-Code No-Code Platforms
The low-code no-code platforms were initially developed to overcome the growing needs of automation in business processes.
Providing fast and effective solutions for creating tailor-made digital applications in large volumes helped enhance a company’s productivity.
Additionally, they were the best-suited system to keep up with the corporate world’s dynamic and fast-changing technological environment.
The low-code no-code platforms are currently catering to almost half of the new IT applications around the world. The numbers are expected to increase tremendously in the years to come.
The emergence of the COVID pandemic and its aftermath significantly impacted the technology’s growth and infiltration in the market.
With a drastic shift in the way businesses interact with their customers now, the COVID pandemic has seemed to have sparked a much higher demand for these kinds of systems.
With this technology, people and business entities can make quick, easy, and convenient changes to their existing applications and interfaces.
Therefore, more and more companies are opting for this revolutionary innovation because of its high speed and agility.
Will Low-Code No-Code Kill Developer Jobs?
With all the advantages and superior functions that a low-code no-code platform brings with it, it will continue to disrupt the traditional software development process.
The emerging question in this scenario is whether this shifting trend will result in lesser jobs for professional code developers.
The answer is certainly not.
In fact, in many cases, the growth of this innovatively dynamic platform is encouraging more people to become developers. Here are some reasons to support our claim.
1. Technology Always Benefits the Society
The fear of the unknown or adopting something new has always been a common phenomenon in all of us. Like artificial intelligence, people are now a little skeptical about the outcomes of this technology on society and our workforce.
Historically it can be proven that new technologies have always helped humankind grow as a community. People from all walks of life leverage different forms of technology to improve their performance, enhance productivity and increase returns.
The same is the case with low-code no-code technology.
It not only creates simplicity for businesses but also for developers. It promotes teamwork and lets you gain synergies from your combined efforts.
2. Teamwork and Developer Expertise are Still in Demand
Instead of posing a threat or problem to the traditional developers, the low-code no-code systems allow developers to create platforms and applications faster and more efficiently.
If, for instance, a company wants to build an application for their business process, they will opt for a low-code or no-code platform. However, they will hire a specialist developer to work on that platform.
Whether this developer is in-house or external, it will be his responsibility to create a seamless and user-friendly app for their customer.
It helps promote teamwork and brings out faster mechanisms of feedback.
3. Developers are needed to Educate Workforce
Being a relatively new and changing technology, not all employees or company staff knows how to use or work on a low-code no-code platform.
Suppose a company does opt to follow this unconventional system for their business. In that case, it will be the responsibility of the actual expert developers to educate and empower their employees about its usage.
They will be the ones who will educate this community to go faster, further, and innovate on their own.
4. Helps Reduce Burden for the Developers
The low-code no-code platform allows existing developers to overcome the burden of dealing with the remedial part of the application development.
Even when considering other types of digital projects, small, tedious, and repetitive tasks often hamper the ability of the developers to perform at their best.
Traditional development requires them to respond to every end-user request and fulfill any changes in the application requested by the product managers.
The low-code no-code technology helps take the burden off from the developer and allows the end-users to make the necessary changes and upgrades themselves.
5. Developers Can Focus on Real Tasks
With a lesser burden and no repetitive or trivial tasks to undertake, the developers can focus more on their actual work, developing new applications and products.
The low-code technology allows the developers to direct all their attention and innovative efforts towards their critical goals and objectives.
There are no unnecessary disruptions of remedial tasks to distract them from their core objectives.
Hence the low-code no-code phenomenon helps them speed up their development process and enables them to innovate better
6. Allows Automation of Development Processes
The low-code and no-code technology are as helpful and effective for the developers as they are for the end-users or business community.
Everyone wants to enhance their productivity and efficiency. Being a tool for automation of the processes, the technology helps automate the developer’s processes as well.
Using this innovative system, developers will be more empowered to perform and create products faster and with convenience.
Final Thoughts
Low-code or no-code is a technology that is often considered a threat for developers.
But with all the advantages, flexibility, and speed it offers, it is a growing opportunity for the entire development community.
The post Low-Code or No-Code Technologies — Will they kill Developer Jobs? appeared first on Annexbyte.
]]>The post Why are Industries turning to Microservices? appeared first on Annexbyte.
]]>Microservices – the world became familiar when this term was coined in 2011. Because of the results it yields, a large percentage of the tech giants and other companies are already making use of it. If we look at a survey conducted by Nginx, almost 36% of the organizations they included in the survey were already using it. Not only this, 26% were thinking of migrating to it.
But what is all the hype about? Why are microservices taking over the traditional architecture of app/software development? In this article, we will discuss what microservices are and why the companies are turning to them? Before we discuss what microservices are, let’s look at monoliths, the architectural framework used before them
What are Monoliths?
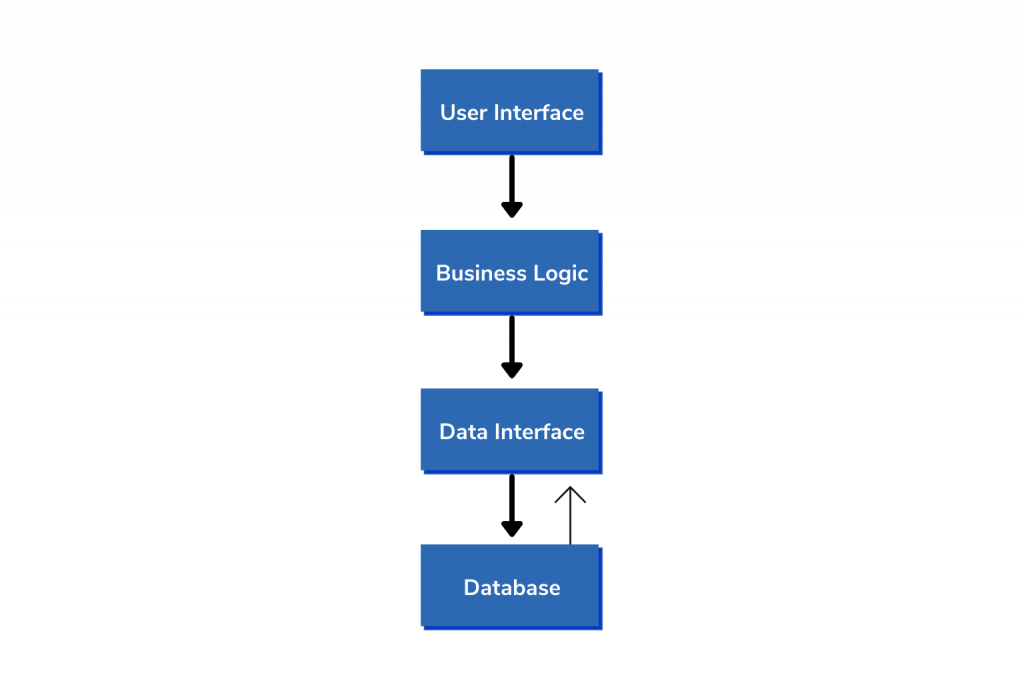
It was a multi-tier, centralized architecture of app/software development. The entire coding was done from one place, and the code was centralized. Before the advent of the cloud and mobiles, this was the best way to code. The development was done through one desktop. It was one unified unit.

If any change was to be made, you had to update the entire app. This exposed the code to bugs and malware. The biggest disadvantage was that there was no functional scalability. It was not possible to scale only one function. Yes, you couldn’t add or delete a function. You had to go ahead and scale the entire app. This would result in extremely high costs. The microservices came into being to curtail all these problems.
What are Microservices?
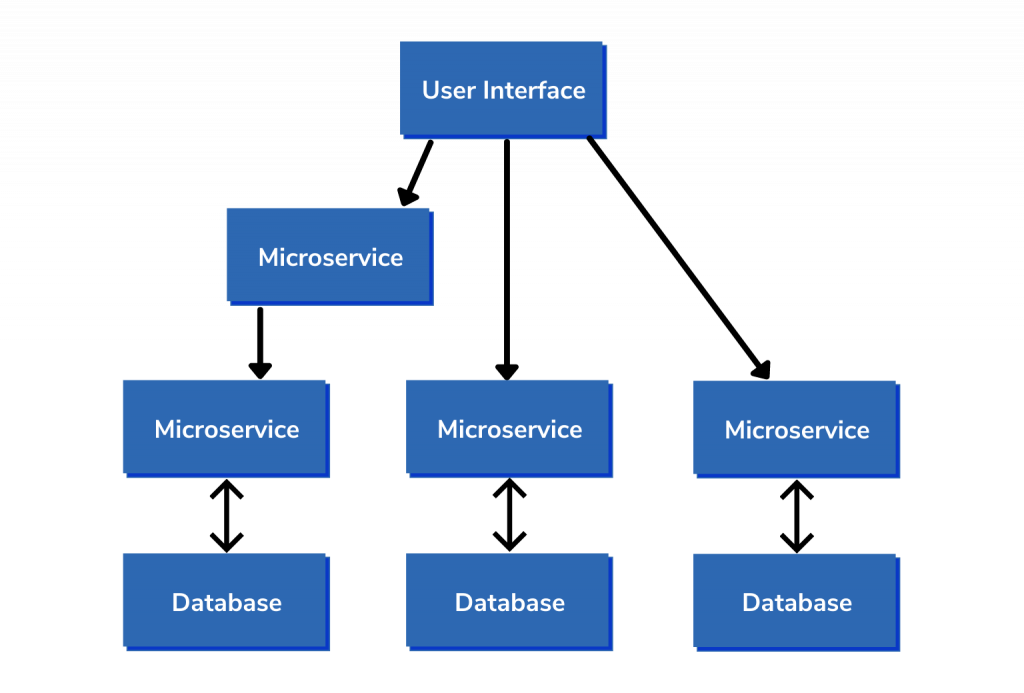
Microservices break down the code into different, independent services. Each service is run as an entirely different process than the others. There is no interdependency. In this way, you can work on different parts of the code at the same time.
The result of one service is the input of the other service. This makes the development process more manageable, smoother, efficient, and does not burden one person. This is excellent for businesses today. To be honest, change and innovation are the need of the day. Companies can’t say that the app they have made is perfect and will not need any change.
Each service in this architecture has its own business logic and database independent of the other services. It is platform and device-agnostic. This is why it helps businesses provide their customers with the best user experience on different platforms. PayPal, Twitter, Netflix, eBay, and Amazon are just some of the names already using microservices.

Reasons Why Industries Are Turning to Microservices
1. Scalability
One of the most apparent benefits is the scalability option. This is because each service is a separate entity. Tools like Kubernetes allow you to scale functions independently. This increases the efficiency of your app. It will save time and a lot of money. When one service is being changed, there will be no impact on the other one.
2. Flexibility and Adaptability
You are not bound by anything. The beauty of microservices is that different technologies can be used to develop different services. Teams can decide which framework and programming language they prefer. Different parts of the application code can have different languages.
An excellent example can be The Guardian. When an event ends, they can easily remove it without changing anything on the website.
3. Quicker Market Availability
The concept being microservices is loosely coupled services. This allows you to make changes to specific parts if needed. There is no need to write the entire code again just to modify a single feature. Another important thing is that testing, debugging, and improving smaller units is easier than the entire code. It takes less time and effort.
This allows the app to be developed faster. All the microservices are independently deployable and testable. This cuts down the time to make it available to the users.
4. Continuous and Consistent Delivery
A continuous delivery model is used in microservices. There are dedicated, specialized, and small teams working on different services to keep the life cycle of app development working. It is a continuous process.
Everyone is working simultaneously. Developers, testers, and operations team working side by side allows for faster and better debugging. This allows for the development to keep going on regardless of any error. Another advantage is the code presence in the library. You don’t need to develop new codes from scratch. You can always use a code from the library instead of inventing a new one.
5. Better Team Collaboration
With it, team efficiency is optimized. You can hire special team members keeping in mind their capabilities and expertise, to work on one service. They can do what they do best. “Too many chefs ruin the broth,” this is true in this case. When a large number of people are working on one code, it can get complicated.
This was one of the major reasons Netflix decided to shift to microservice architecture. They hired 25 engineers to work on one project. The sheer number of engineers resulted in many difficulties. The people were finding it difficult to work with each other. By making use of microservices, the team was divided into smaller units.
Wrapping Up
Undoubtedly, microservices are the future. It is cost-effective, efficient, and practical. But this does not mean it does not have its limitations. Businesses can’t shift to this architecture overnight. You need to have the proper tools and services in place.
Robust monitoring is essential. Continuous development required continuous monitoring. You need to have proper measures in place to avoid any issues. Lastly, keep in mind that you can go overboard. Don’t unnecessarily break down services just for the sake of it. It can cost you more. In a nutshell, if done properly, microservices are highly beneficial.
References
https://www.plutora.com/blog/understanding-microservices
https://wiredelta.com/10-reasons-why-microservices-are-the-future/
https://www.cio.com/article/3201193/7-reasons-to-switch-to-microservices-and-5-reasons-you-might-not-succeed.html
The post Why are Industries turning to Microservices? appeared first on Annexbyte.
]]>